いくつかのワードプレスサイトでやったのですが、すぐ忘れます。
今日必要が生じたのでメモします。
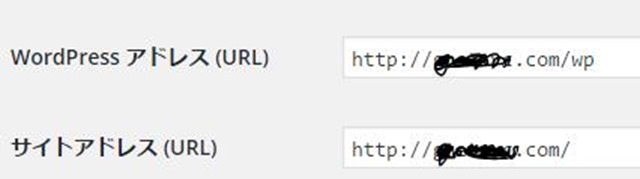
https://****.com/wp
で導入したサイトを、
https://****.com/
で開くようにします。
変更手順
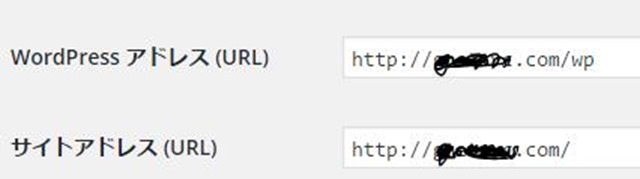
(1)WPの設定 ⇒一般 ⇒一般設定 サイトアドレスを修正
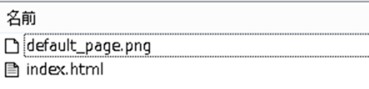
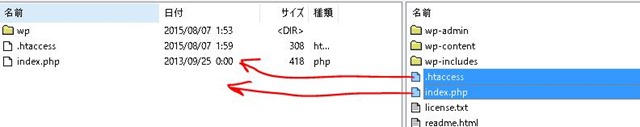
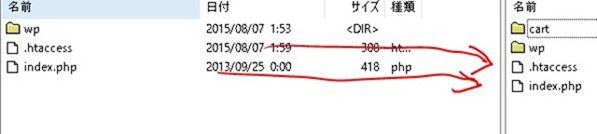
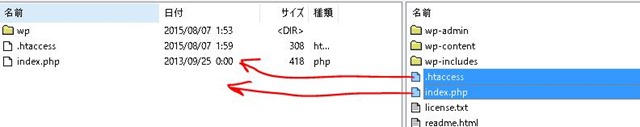
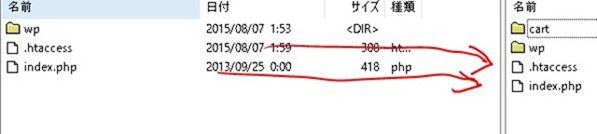
(2)/wp内の .htaccessとindex.phpをルートディレクトリにコピー
(3)ルートディレクトリにコピーした .htaccessと index.php のみを修正

(1)サイトアドレスから、wpを消す。 ルート表示にする。

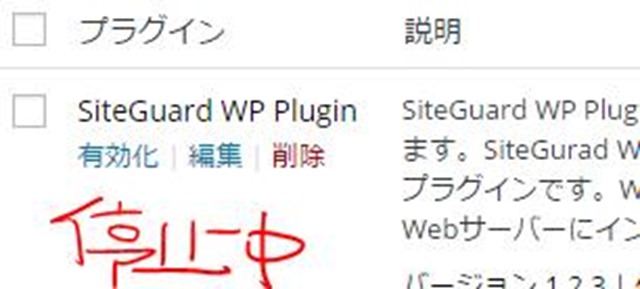
SiteGuardを一旦停止。
.htaccessに余計なアクセス情報が書き込まれているため。

(2)/wp内の .htaccessとindex.phpをルートディレクトリにコピー
↓
.htaccessの中身。
———————————————
#SITEGUARD_PLUGIN_SETTINGS_START
#SITEGUARD_PLUGIN_SETTINGS_END
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /wp/
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wp/index.php [L]
</IfModule>
# END WordPress-
——————————————–
RewriteBase /wp/
RewriteRule . /wp/index.php [L]
から WP/を削除。
RewriteBase /
RewriteRule . /index.php [L]
——————————————-
index.php
——————————————
<?php
/**
* Front to the WordPress application. This file doesn’t do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define(‘WP_USE_THEMES’, true);
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . ‘/wp-blog-header.php’ )
—————————————————–
17行目 require( dirname( __FILE__ ) . ‘/wp-blog-header.php’ )
を
require( dirname( __FILE__ ) . ‘/wp/wp-blog-header.php’ )
に変更。
————————————

変更修正した .htaccessと index.phpを ルートディレクトリにアップロード
これで、
https://****.com/
で開くようになりました。
・ただし、wordpressの設定ページにloginするには、 元のURL
https://****.com/wp で入ります。

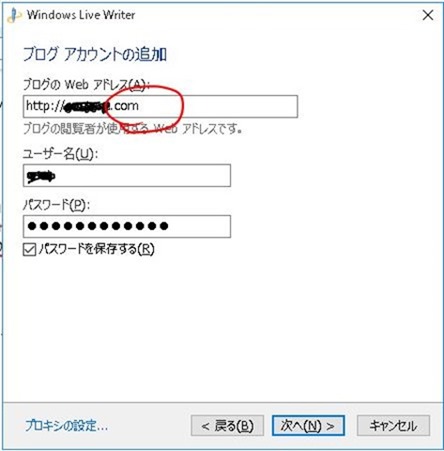
・livewriterでの投稿設定では、修正後のアドレスで認識されます。
IPWO 知財ネットオフィス
キーワード 「wordpress 導入 フォルダ 以外」