久々にファビコンを入れようと、定番の プラグイン Favicon Rotator を入れたけれど、
画像を読み込んでくれない。外観テーマを変えても同様。
手動では面倒。
そこで、初利用のプラグイン Favicon by RealFaviconGenerator を試したところ、良好でした。
ファビコンを付けるプラグイン
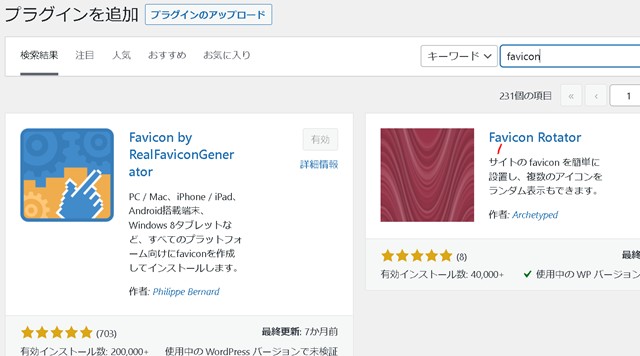
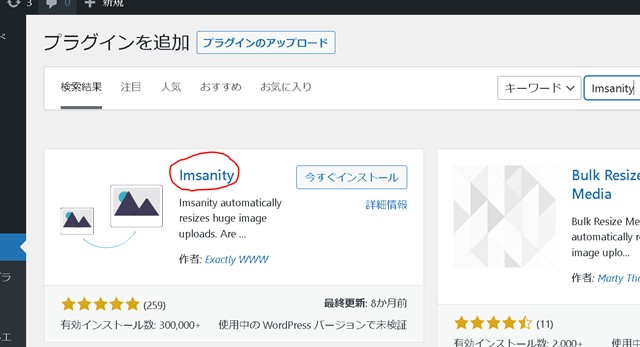
ダッシュボード → プラグインを追加 → キーワード検索で favicon と入れると、トップに表示された
Favicon by RealFaviconGenerator。 使用中のWordPressバージョンで未検証 とあるけれど試そう。
画像を選択すると、サイトへ飛び、設定を選べる。
画像はペイントで手書きして適当に(170×170)bmp形式で保存したものを使用。
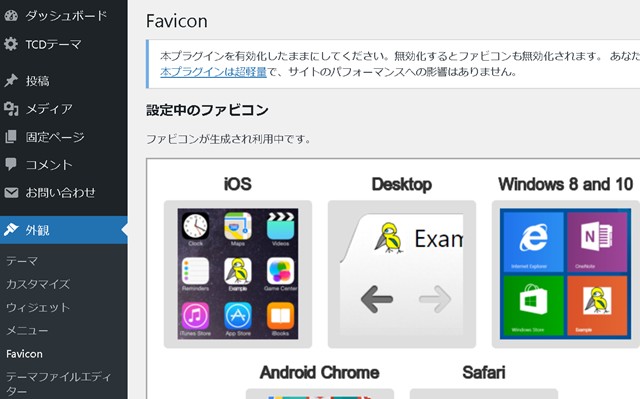
設定後、ダッシュボードでFaviconの表示状況を確認できる。
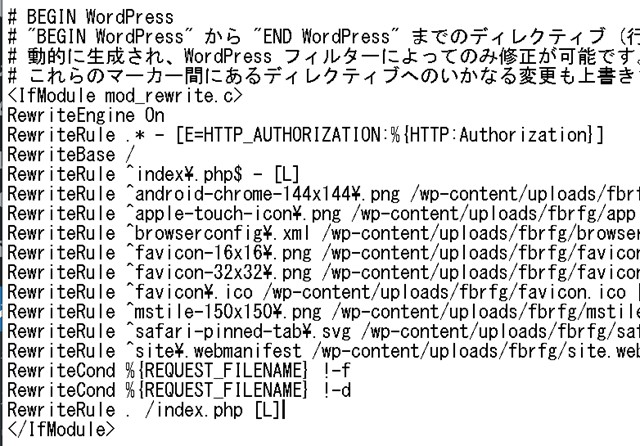
.htaccess に追加された項目。 閲覧機種に対応するように各種サイズのファビコンを適用させているようです。
これをマニュアルでやる気はでません。プラグイン恩恵にあずかります。
利用環境
WordPress 5.9.1 (Rebirth テーマ)
ファビコン
ワードプレスでサイト(ブログやホームページ)を作ると、青丸に白wのアイコンになります。
これでは、区別できないので、好きなマーク(ファビコン)に変えます。
・ファビコン: Favorite icon(お気に入りのアイコン)
・アイコン :icon(ファイル、コマンドなどをわかりやすい絵にしたもの)
なんだかおかしいなと調べたら、最近はWP標準でファビコン設定できるようです。
ダッシュボード → 外観 → カスタマイズ → サイト基本情報 で設定できました
プラグイン不要で表示可能でした。