失敗
記事を更新していて、以前の作成文を半分以上消してしまった。
しまったー。
えー どうしよう。 最近はバックアップもおろそかにしていたし。
WEB上にキャッシュが残っていないか。 ない!
まいったなー
何か手段がないかと、”ワードプレス 記事復元” で調べたら。
ある。 えっ あるの?
復元
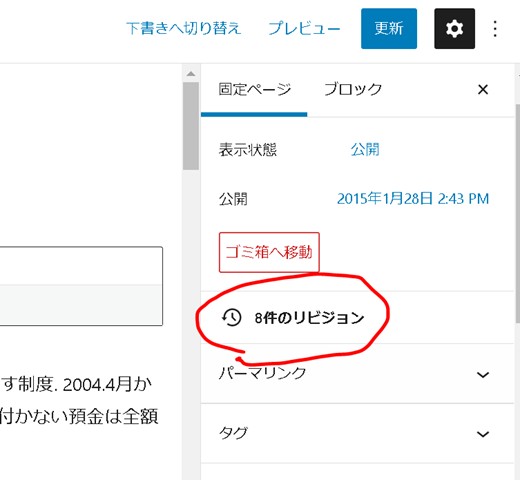
なんと、編集ページにリビジョンの項目があり、過去に戻れる。
前回どころか、7年前のリビジョンがある。
回数を7回記録しているようだ。
で、無事に復元できました。
知らなかった
7年前のリビジョン(Revision 修正ポイント)があるということは、7年以前に作成していたということ。
ようするに、戻れる機能を少なくと7年 知らなかったということ。
こんな基本的なことを知らなかったとは。恥ずかしい。
ホームページビルダーでの手作りから始めて、無料ブログなども使い、ワードプレスにたどり着いたのは最後。
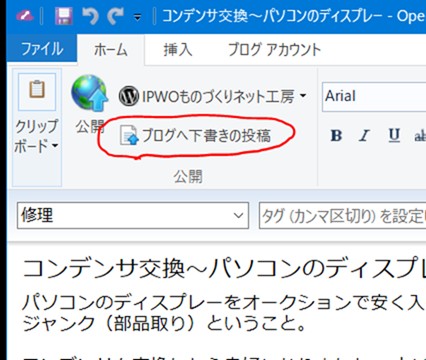
投稿の手段には、他の無料ブログと同様にライブライターを使っていたので、気づく機会がなかったということでした。
知らなかったといえば、もうひとつ。
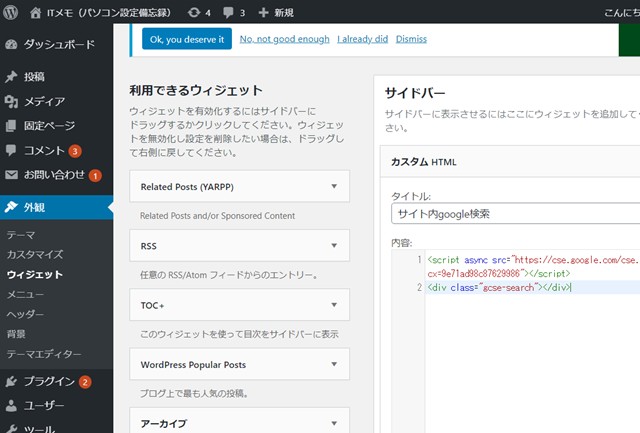
ワードプレス編集で画像を直接コピーペーストできるということ。
ブロック編集になってからの追加機能のようだ。
いちいちアップするわずらわしさがなくなっていた。
なるほど。 ライブライター(Windows Live writer)が低調になったわけがわかりました。
ワードプレスがどんどん便利になっているということですね。
でもまだ、ライブライター(WLW)を手放せません。
思考(創作)に影響する便利さがあると思います。