syntax-highlighter(シンタックスハイライター)は不要だと思っていましたが、やっと利点がわかりました。
htmlサイトをwordpressに変換しています。
表を使ったサイトでは、今はやりのスマホでは見づらいからです。
変換の方法は、ページを表示させて、すべてコピーしlivewriterで貼り付けて投稿です。 この際に簡易htmlに変換してくれるので、罫線情報は消えます。
再度、ホームページビルダーで貼り付けたのですが、表示が変です。
投稿後の画面で、改行が消えてしまいます。
config.sys
ここで、そういえばコードを入れるためのプラグインがあることを思い出しました。
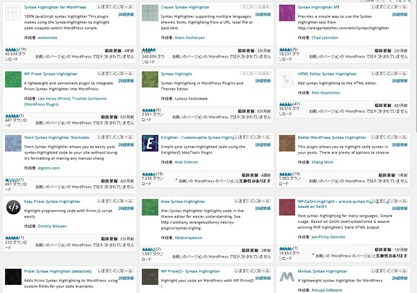
検索するとsyntax highlighterというプラグインです。
ところがsyntax highlighterという名のプラグインは山のようにあります。
とりあえずSyntax Highlightというプラグインを入れましたが、全く使い方不明です。 そこでよく調べると、Crayon Syntax Highlighterというプラグインが使えそうです。
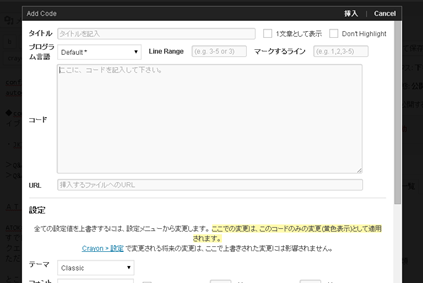
これは、導入すると投稿画面に挿入ボタンが現れました。
これをクリックすると、コード入力用のポップアップ画面が現れます。
これは便利でわかりやすいです。
その後、勝手にsyntax highlighterで挿入したようなページがあることに気づきました。
<pre>と</pre> で囲まれたテキストが、装飾の対象になるようです。
<p>と</p>に変更しました。
(メールをペーストしたときにpreタグになったようです。)