今現在、このサイトはセキュリティなし。URLは、http://it.ipwo.jpになっていますので、
・SSL対応にします。
この記事の内容
前提:すでに、wordpressを置いたサーバー(x-server)は無料独自SSLを有効にしています。
(1)まず、wordpressの設定で、サイトアドレスをhttpsにします。
ダッシュボードも「保護されていません」の表示
設定 > 一般で、httpをhttpsに変更→変更を保存
すると、再ログインを求められ、入ると今度は「この接続は保護されています」に変わりました。

これで、サイトもSSLの鍵のアイコン付き表示に変わりました。(chromeブラウザ)
(2).htacessを書き換える。
しかし、まだhttp://でもアクセスできてしまいます。
そこで、自動的にhttps://に飛ぶ(移動する)ように指示します。

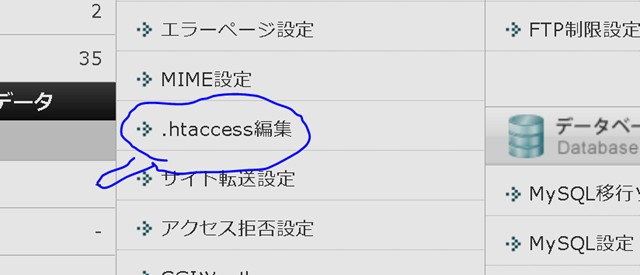
x-serverには、.htaccess(エイチティーアクセス)の編集機能がありますが、サブディレクトリには対応していないようです。
そこで、wordpressのプラグインで実施。

「Htaccess File Editor-Safely Edit Htaccess File」 を導入。
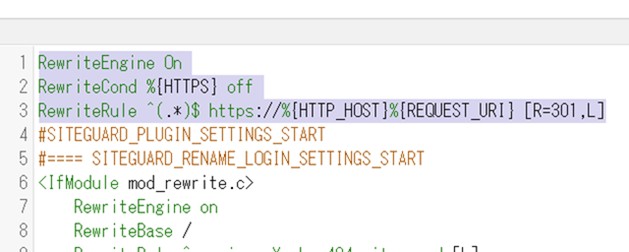
次に1~3行までの記述を追加 →保存
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
これで、http:// で入っても、自動的にhttps://に移動するようになりました。
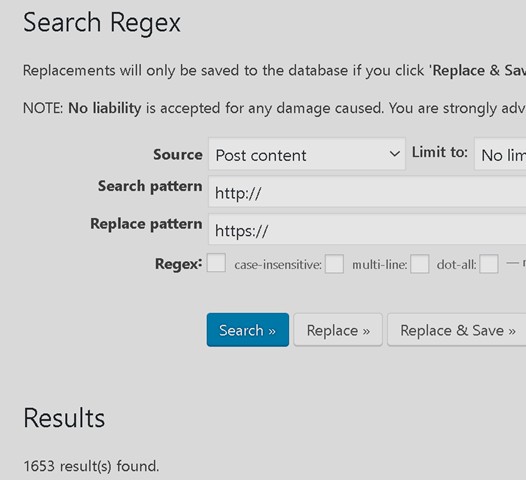
(3)投稿内のリンク記述にhttp://があれば、これをhttps://に変えます。
Search Regex(文字列置換プラグイン)でhttp://を検索したら、1653件もあります。 そんなにあるんだ。
写真も含まれるから、いつのまにかリンクが増えていたようです。 →すべて置換実行(Replace & Save)
あとは、メニューなどにhttp://があれば、https://に変更します。
ヘッダー画像、ファビコンなども関係します。
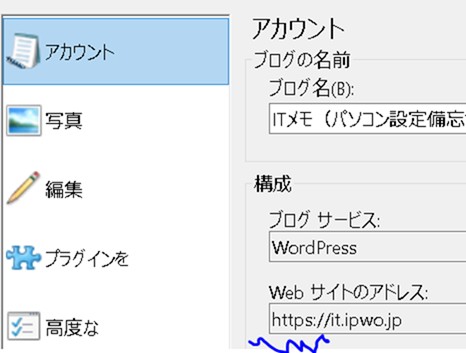
(4)サイト記事の投稿には、Open Live Writerを使っています。
投稿用サイトを新たに、https://として追加しました。

以前の設定(http://)でも投稿できてしまいますが、http://のアドレスが付いた画像がアップされてしまうと面倒ですから。
以前の投稿用設定は削除しました。
参考:x-serverマニュアル(Webサイトの常時SSL化)